PowerPoint has a host of shapes to offer in its shapes menu. But to break the monotony, we do require some tailor-made shapes which are flexible enough to suit our requirements. While we do not want to clutter our presentation with unnecessary shapes and visuals, sometimes creating custom shapes can create a huge difference not only for the presenter but also the audience.
These shapes act as building blocks of slides which will keep the audience glued to the presentation. These can also be utilized in a number of ways such as to boost the overall look of the presentation, emphasizing important points, etc.
Although you don’t require to be a professional designer to create such custom shapes, there are some powerful custom design features that can really help elevate your presentation from bland to sizzling.
So, let us start designing customized and personalized shapes to make our presentations sizzle!
What you will learn to create in this tutorial:
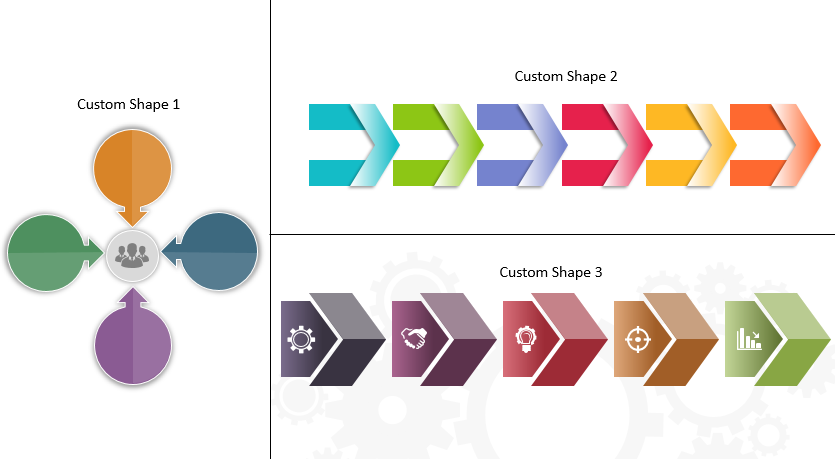
This tutorial will walk you through the steps of three custom shapes which you can create in PowerPoint. Once you understand how to create basic custom shapes, you can modify these as per your business demand.
Steps to create customized shape #1:
Step 1- Insert an Oval shape
Add an oval shape to your slide by clicking on Insert> Shapes. A Shapes menu appears from which select Basic Shapes> Oval. Adjust the size of this oval by clicking on CNTRL+ SHIFT command and make it fairly big so that you can easily work upon it.
Step 2-Insert Downward Arrow and Resize it-
Add a downward arrow to your slide. To do so, go to the Insert tab and click on Shapes. From the shapes menu select Block Arrows and choose Arrow: Down. After adding a downward arrow click on it and drag its sides to resize it. Make the arrow fairly big so that it is symmetrical to the oval shape that we have inserted earlier.
Step 3- Position and Merge the Shapes
Place the arrow as shown in the screenshot below and merge both the shapes. To do so, select both the shapes by clicking Shift. Once both the shapes have been selected click on the Format tab in the ribbon. The Format tab has a Merge Shapes option click on it and select Union to unify both the shapes (refer to the screenshot below).
Step 4- Remove the Outline and Fill Color in the Shape
After you have merged both the shapes group them together by clicking on CNTRL+ G command and remove its outline. To do so right click the shape and select Outline> No Outline. In the same dialogue box, there is a Fill option, click on it and select your desired color. Here we have chosen purple color for our shape.
This is the basic layout of the shape.
Step 5- Add a layer to your slide with a Rectangle.
To make the shape more appealing and to accord it a professional touch add a transparent layer to your slide. This will give it a 2D effect which will enhance your shape much further.
To add a transparent layer, insert a rectangle to your slide. Go to Insert> Shapes and select a Rectangle. Resize this rectangle so that it completely fits the previous shape. Then place this rectangular shape as shown in the screenshot and align it to the center creating two equal divisions.
Step 6- Increase the Transparency of the Rectangle
This Rectangle acts as a layer for your shape. To make it transparent, right click on the rectangle and click on Format Shape> Fill> Solid Fill and select White Color. Then increase the transparency of this shape by sliding the slider towards the right side. Once the layer becomes transparent click on Line> No line.
Your custom shape #1 is ready to rock your presentation.
Steps to create customized shape #2:
Step 1- Insert Arrow: Chevron and Resize it
Add a chevron arrow to your slide. For this go the Insert tab and from the Shapes menu select Arrow: Chevron. Resize it by dragging its sides and make it fairly big so that you can easily work on it.
Step 2- Insert a Rectangle
To make your custom shape add a rectangle to your slide. Go to Insert> Shapes and select Rectangle. Once a rectangle is added to your slide, resize it and place it over the top part of the arrow: chevron as demonstrated in the screenshot below.
Step 3- Duplicate and Position the Rectangle
Create a copy of this rectangle by clicking on CNTRL+D or simply drag your mouse downwards over the rectangle to duplicate it. Now place this rectangle over the opposite side of the chevron arrow, perfectly symmetrical to the previous one.
This is how your basic figure will look.
Step 4- Bring the Arrow: Chevron to the Front
As you can see the rectangles are placed over the arrow, however we require the arrow to be on top. So, right click the arrow and select Bring to Front command.
Step 5- Remove the Outline and Fill Color in the Rectangles
To further modify the shape and make it look more polished we have to remove its outline. For this right click the rectangle and select Outline> No Outline. Also, when you right click on the shapes Fill option appears, click it and select your desired color.
Step 6- Gradient Fill the Arrow: Chevron
The next step is to fill gradient color in the arrow: chevron. For this click on the arrow and select Format Shape. Click on the Gradient Fill radio button and keep two stops. Click on the gradient stop 1 and fill your desired color in it. Keep its position to 0%. Similarly click on the gradient stop 2 and fill it with your desired color. Change the position of this stop to 92% (as demonstrated in the screenshot below).
Step 7- Add a Shadow to the Arrow: Chevron
Then add a shadow to your arrow: chevron to give it a 3-D effect. To do so click on the arrow and select the Format tab. The format tab has a Shape Effects option, click on it and select Shadow from the menu. The shadow has a lot of default presets, chose the one you like and apply it to your shape. Here we have chosen Outer Offset Bottom Left.
Your custom shape #2 is also ready.
So now let us get started with the custom shape #3.
Steps to create customized shape #3:
Step 1- Insert Arrow: Chevron and Resize it
The third custom shape also calls for adding arrow: chevron to the slide. For this again go the Insert tab and from the Shapes menu select Arrow: Chevron. Resize it as per your liking.
Step 2- Insert Arrow: Pentagon
Now add a pentagon to your slide. To do this go the Insert tab and from the Shapes menu select Arrow: Pentagon. Resize this pentagon and place it exactly below the arrow: chevron as demonstrated in the screenshot below.
Step 3- Remove the Outline of the Shapes
Select both the shapes by pressing the SHIFT key and remove its outline. For this right click both the selected shapes and select Outline> No Outline which will allow you to modify the shapes as per your liking.
Step 4- Gradient Fill the Arrow: Pentagon
Fill the pentagon with a gradient color. For this right click the pentagon and select Format Shape> Fill> Gradient Fill. For this also keep two stops- gradient stop 1 and gradient stop 2. Click on the gradient stop 1 and select your desired color. Once you have selected the color the next step is to position it which will be 0% along with transparency and brightness. Similarly click on gradient stop 2 and select the desired color. After selecting the desired color set its position to 100% whereas keep the transparency and brightness 0%.
Step 5- Fill Color in the Arrow: Chevron
Color fill the arrow: chevron too. For this select the arrow and right click it. After you right click the arrow a dialog box with Fill option appears. Click on it and select your desired color.
However, it is ideal to choose the same color as you did for the arrow: pentagon.
Step 6- Create a Layer
Create an additional layer for your shape to accord it a more professional look. For this add a rectangle to your slide by selecting Insert> Shapes> Rectangle. Once you have inserted the rectangle resize it so that it fits the arrow: chevron completely. Place this rectangle over the arrow: chevron as demonstrated in the screenshot below.
Step 7- Make this Layer Transparent
Turn this layer transparent by right clicking the rectangle and selecting Format Shape> Shape Options> Fill> Solid Fill > White Color. Now increase the transparency to as much percentage as you like however we have chosen 46% for our shape. The next step is to select Line> No Line appearing below the transparency option.
Step 8- Send the Transparent Layer Backwards
The last step is to send the transparent layer backwards. For this click on the transparent layer and select Send To Back. Once you select the Send To Back command your transparent layer will move backwards which does not show, however we want the transparent layer to show only on the arrow: chevron. So, we will have to carry on with an additional step which involves clicking on the arrow: chevron and selecting Send To Back.
Your custom shape #3 is also ready to make your next presentation sizzle.
I am sure by now your creative juices have started flowing. So, without any further ado, open PowerPoint and start creating unique presentations with your very own customized and personalized shapes.

 Home
Home 


 Customer Reviews
Customer Reviews